

- 如何编写JS文件 作者:自由勇
2003年10月11日 15:26 点击:超过8000次
JS是JavaScript的简称。这种情况下,你需要用到js文件:当许多html网页里有很多完全相同的地方时,可以把这些地方的东西做成一个文件,让许多网页来共同引用它。
JS文件的制作步骤比较简单,如下:
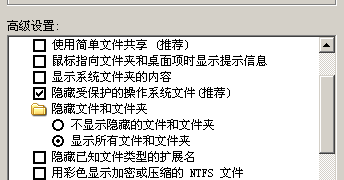
1.打开你的主页文件夹,新建一个文本文档。确保这时能看到它的扩展名txt(如果看不到,打开“文件夹选项”,选查看,把“隐藏已知文件类型的扩展名”前的勾去掉,如下图)

这个勾要去掉,切记──→
2.把这个“新建 文本文档.txt”改名为 dh.js,如下图:

新建 文本文
档.txt改名为──→ 
dh.js
3.点击开始→程序→附件→记事本,把dh.js这个文件拖动到记事本的窗口。
4.进入编辑状态。在这个js文件只写入:
document.write('首页 | 其它的栏目……');共性的部分就全部在这两个单引号当中,这里编写的都是HTML代码。注意:document.write里的内容不能有回车符,否则网页会报错!!!比如这句就会报错:
document.write('首页
| 其它的栏目……');5.写好js文件后,在你的每个网页中链接它。在网页中插入这句就一可以连到这个js文件了。以后只要修改js这个文件,所有网页的这部分都跟着变。注意这里的src还是需要使用相对路径。
网页树树版权声明:
此文为Webshu.com独家撰稿,著作权属作者所有,禁止转载。
此文网址 http://www.webshu.com/column/102/26.html 关于我们 :: 使用帮助 :: 版权信息 :: 网站地图 :: 信息反馈
Copyright © 2003-2026 webshu.com 版权所有
